AddThis,這個社群分享外掛怎麼設定才能在WordPress網站運作呢?
跟著Tung一起來玩玩看吧!
設定
Home (綁訂AddThis帳號):
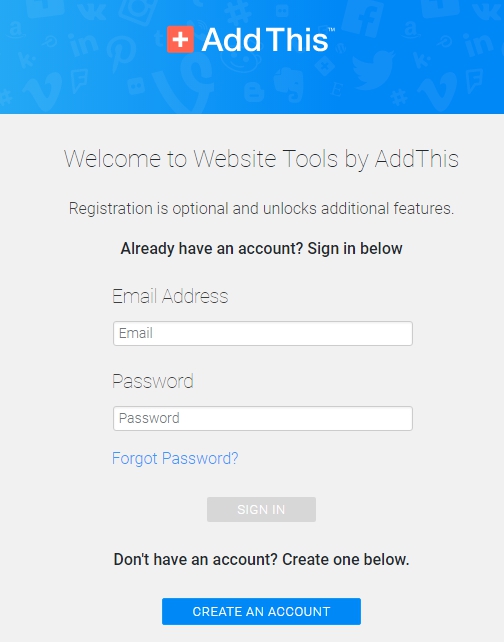
建議開始前先去AddThis申請帳號,設定好分享工具,這樣就能馬上看到效果喔!
- Email Address:輸入AddThis的帳號。
- Password:輸入AddThis的密碼。
- SIGN IN:確定登入。
- CREATE AN ACCOUNT:如果沒有帳號新申請一個
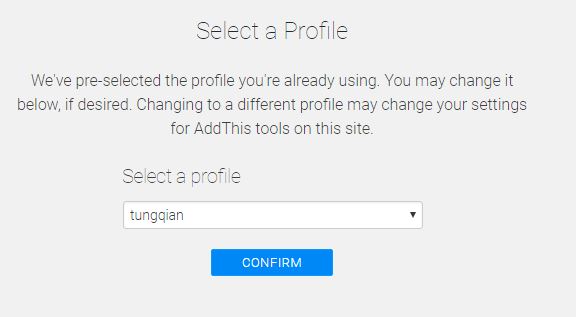
登入成功後Home會出現以下畫面
下拉選單選擇你在addthis設定的資料來套用,確認後就會出現註冊成功畫面啦!
這時候去你的WordPress網站看看就會出現AddThis的工具啦!
Advanced Settings(進階設定):
- Tracking,各種追蹤設定。

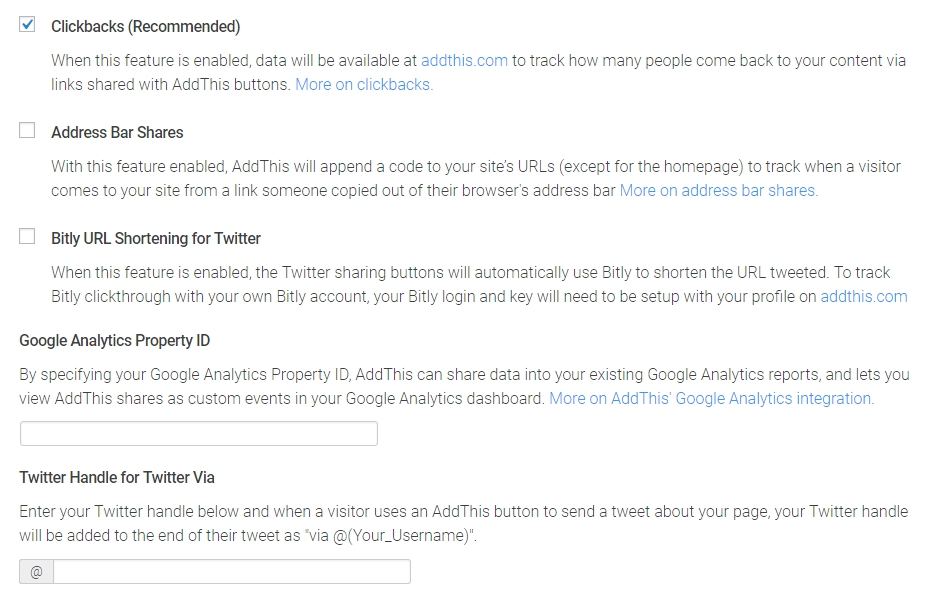
- Clickbacks (Recommended):統計透過AddThis分享而來訪的用戶數據,建議啟用。
- Address Bar Shares:會自動在網址最後加入參數(首頁除外),介由參數統計透過copy網址分享而來訪的用戶數據(如下圖),Tung不喜歡網址變的這麼醜,所以就沒有啟用了。

- Bitly URL Shortening for Twitter:如果啟用,分享給Twitter的網址會變成Bitly產生的短網址,Bitly是專門提供短網址轉換服務的APP。
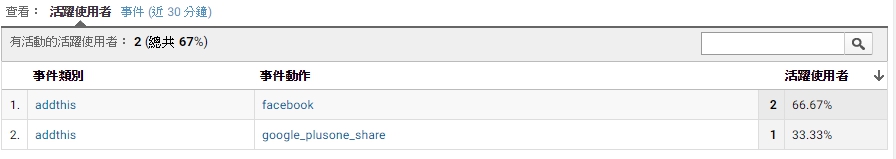
- Google Analytics Property ID:如果網站有用Google Analytics(應該沒有人不用吧>.<),將Google Analytics ID填入這個欄位並啟用,只要有人使用AddThis分享網站,就會出現如下圖的事件數據喔(Google Analytics 後台),如圖所示可以看到有用戶分享將Tung的網站分享給FB和Google+,建議啟用。

- Twitter Handle for Twitter Via:只有給Twitter使用,當你分享給Twitter的時候希望文章最後能夠帶入@user_name。
- Loading Options,網站載入AddThis服務的設定,建議用預設值。
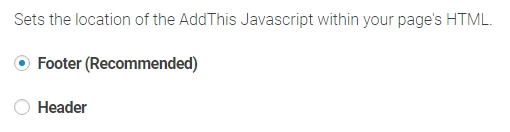
- Script Location

就是你想要將AddThis的程式放到網頁哪裡,可以放到html的header或是footer,官方建議footer。 - Action Hooks for Scripts

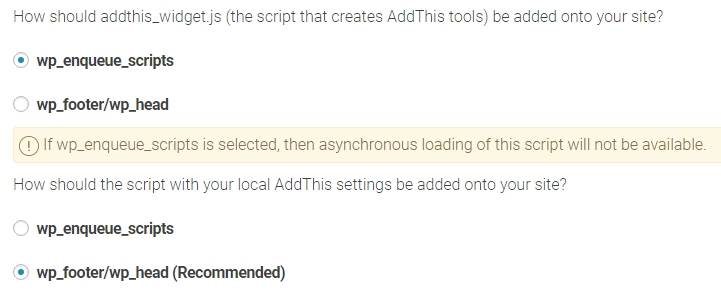
你想要如何將AddThis程式加到WordPress,有兩種方法,一種是透過wp_enqueue_scripts將AddThis JS語法引進到網頁,另一種就是呼叫wp_footer /wp_head引用到網頁。
另外如果有一些客製的AddThis參數(Developer Configuration 下方有說明), 也可以指定用這兩種方法引入,官方建議使用wp_footer/wp_head引入。 - Excerpt Filters
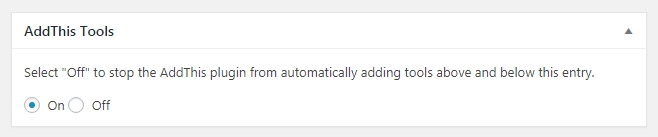
- Allow Turning Off of Sharing Tools by Post (Recommended),可以在WordPress文章編輯裡面開關AddThis服務(如下圖)。

- Enhanced Accessibility,提供殘疾人使用鍵盤導航。
- Asynchronous Loading (Not Recommended),異步加載,建議不選擇,這樣用戶來到網站的時候會先載入AddThis,確認載入完畢再載入網站內容。
- Add XML Namespaces for valid XHTML (Recommended),建議啟用,啟用後會自動在網頁上加入如下的語法。
<html lang=”zh-TW” xmlns:fb=”https://www.facebook.com/2008/fbml” xmlns:addthis=”https://www.addthis.com/help/api-spec” >
- AJAX Support (Experimental),如果全部都設定好了但還是不能啟用AddThis,可以嘗試啟用這個,外掛會自動提供檢測。
- Allow Turning Off of Sharing Tools by Post (Recommended),可以在WordPress文章編輯裡面開關AddThis服務(如下圖)。
- Language,這會影響到當用戶想要使用其它分享時,顯示的語言(如下圖)。


- Script Location
- Developer Configuration,開發者可以利用json自定義屬於自己的AttThis工具。

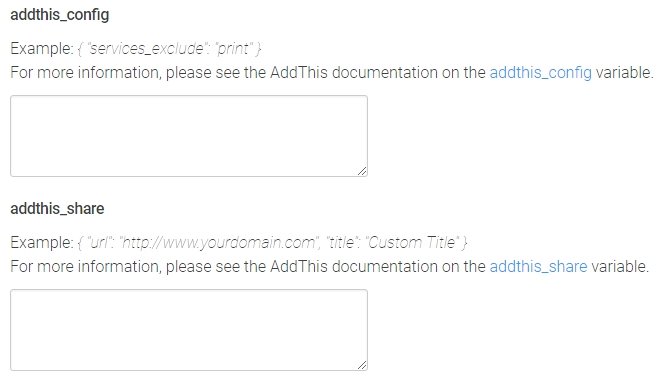
- addthis_config,加入json參數調整屬於你個人的AddThis,例如{‘services_exclude’ :’facebook,myspace’ }, 這樣AddThis就會排除這兩個社群分享,說實在的…只要去AddThis後台設定就好了,不是很確定為啥要自己輸入語法,AddThis帳號和WordPress分屬不同人?
- addthis_share,加入json參數調整屬於你的分享連結,也就是說你希望在分享連結同時可以加上一些參數,例如:
url_transforms : {
add: {
my_favorite_number: ‘6’,
my_name: ‘matt’
}
}網址會面就會帶入my_favorite_number,my_name參數如下
http://example.com?my_favorite_number=6&my_name=matt